افزودن منطق دلخواه به مسابقه
در این مستند، قصد داریم کارهایی را که شما بایست به عنوان سرور یک رقابت آنلاین پیادهسازی کنید، با هم ببینیم.
توجه: این مستند فقط برای رقابت آنلاین است و برای نیازمندیهای چت کاربردی ندارد
پیشنیازها
- در صورتی که با سرویس بلادرنگ آشنایی ندارید، به معرفی سرویس بلادرنگ مراجعه کنید.
- در صورتی که هنوز با تنظیمات پنل سرویس بلادرنگ آشنا نشده اید، به تنظیمات پنل سرویس بلادرنگ مراجعه کنید.
- اگر با مفهوم انطباق (Match-Making) در سرویس بلادرنگ آشنایی ندارید، به آشنایی با Match-Making مراجعه کنید.
- در صورتی که با مفهوم وبهوک (webhook) آشنایی ندارید، به آشنایی با Webhook مراجعه کنید.
یک مثال کاربردی
فرض کنید قصد نوشتن یک بازی کارتی دو نفره را دارید. در این بازی کارتی، میخواهید از امکان Match-Making بکتوری استفاده کنید و پس از انطباق دو بازیکن با هم، آنها وارد یک Game بکتوری شوند و حرکات کارتهای خود را به یکدیگر اطلاع داده و یک رقابت آنلاین با هم داشته باشند. همچنین میخواهید وقتی یک کاربر یک رقابت آنلاین را میبرد امتیازی به لیدربورد او اضافه شود و در نهایت یک لیدربورد (سرویس مرکز بازی) بر اساس این امتیازها داشته باشید. شما برای پیادهسازی قسمت بازی در بکتوری، یکی از دو انتخاب زیر را دارید:
روش پیادهسازی منطق در اپلیکیشن
تمام منطق به سمت کلاینت (اپلیکیشن موبایل) انتقال یابد، یعنی برای مثال تمامی حرکات و اتفاقات و کارتهایی که بازیکن اول استفاده میکند، به عنوان یک پیام، به کاربر دوم انتقال یابد. در این حالت اپلیکیشن شما این پیامها را دریافت کرده و تحلیل میکند که تاثیر کارتی که در بازی استفاده شده چیست و وضعیت بازی را به شکل منطقی تغییر میدهد. یعنی منطق اینکه هر کارت چه میکند و یا ترکیب کارتها چه میشود و یا اینکه هر کارت چه امتیازی دارد در اپلیکیشن تعیین میشود. در پایان بازی نیز اپلیکیشن برنده میتواند امتیاز خود را در لیدربورد گزارش کند.
مزایای این روش عبارتند از:
- همه کدها در سمت کلاینت است و نیاز به اینکه کد سروری بزنید وجود ندارد.
- انتقال پیامها سریع است چون هیچ کار اضافهای در سرور برای پردازش پیام انجام نمیشود
- هزینه سرور کاهش مییابد، چون میزان استفاده از سرور کاهش یافته است
معایب نیز به شرح زیر است:
- منطق در سمت کلاینت است و احتمال تقلب میتواند بالا برود
- برای تغییر دادن امتیاز یک کارت و یا منطق تاثیر کارت، باید نسخه جدیدی از اپلیکیشن بدهید و در مواردی باید Force-Update انجام دهید که رضایت کاربران کاهش مییابد
- به دلیل اینکه سرور در جریان اتفاقات بازی نیست، کارهایی مثل فهمیدن بازیکنان متقلب، Botها و … دشوارتر است.
روش پیادهسازی منطق در سرور
راهکار دوم این است که، حداقل منطق را در اپلیکیشن داشته باشید و همه تصمیمگیریها را به سرور انتقال دهید. معنای این جمله آن است که اپلیکیشن تنها اتفاقاتی که میافتد را گزارش میدهد. مثلا اینکه چه کارتی یا ترکیبی از کارت استفاده شده است. سرور پردازشهای لازم را انجام میدهد و نتیجه را به کلاینت بازیکن اول و دوم خبر میدهد. مثلا میگوید، کارت X باید از بازی خارج شود، کاربر اول Y امتیاز دریافت کرد و نوبت کاربر دوم است. در نهایت کلاینتها فقط کافیست بتوانند این اعمال را در ظاهر بازی نشان دهند و هیچ نیازی ندارند که بدانند چرا این اتفاقات افتاده است و عملا کارهای بسیار سادهای انجام میدهند. در نهایت وقتی از دید سرور بازی برنده داشته باشد، امتیاز برنده از طریق سرور به سرویس مرکز بازی گزارش میشود.
مانند روش قبل این روش نیز مزایا و معایبی دارد. مزایای این روش عبارتند از:
- احتمال تقلب را با نوشتن کد خوب سرور میتوان نزدیک به صفر کرد
- نیاز به بهروزرسانی اپلیکیشن تا حد ممکن کاهش مییابد. یعنی فقط وقتی نوع پیام جدید و یا حرکت جدیدی به بازی اضافه شود نیاز است که اپلیکیشن به روزرسانی شود
- امکاناتی مانند ذخیره وضعیت بازی در صورت Crash کردن گوشی یکی از کاربران و اتصال مجدد و ادامه بازی وجود دارد. چون شما میتوانید وضعیت بازی را در سرور ذخیره کنید و در صورت اتصال مجدد یک بازیکن کل وضعیت را به او اطلاع دهید
معایب نیز عبارتند از:
- اگر کد سرور شما کند و بد باشد، زمان انتقال پیامها افزایش مییابد، زیرا بر روی هر پیام باید سرور پردازش انجام دهد
- هزینههای سرور شما، بسته به حجم پردازشی که دارید، افزایش مییابد، برای مثال باید از سرویس رایانش بکتوری برای پیادهسازی منطق استفاده کنید
- اینکه همزمان باید کد کلاینت و سرور بزنید، نسبت به حالتی که فقط کد کلاینت میزدید، در زمان توسعه محصول کار سختتر است (البته وقتی اپلیکیشن خود را به دست کاربران بدهید، سختی توسعه کم اهمیت میشود و عملا این مورد چندان هم عیب نیست)
انتخاب روش درست
شما باید از بین دو روش بالا، بسته به محدودیتها و نیازهای خود یکی را انتخاب کنید و شروع به کار کنید.
در صورتی که روش اول (پیادهسازی منطق در اپلیکیشن) را انتخاب کنید، نیازی به ادامه این مستند ندارید و باید به سراغ SDK بروید. در غیر این صورت در ادامه این مستند، راهکارهایی را که بکتوری برای پیادهسازی روش دوم در اختیار شما میگذارد، خواهید دید.
مکانیزم منطق سمت سرور
برای آنکه بتوانید منطق رقابت آنلاین خود را در سمت سرور بکتوری پیادهسازی کنید، باید از مکانیزمی به نام Webhook استفاده کنید. در این مکانیزم شما میتوانید یک تابع یا کد در سرویس رایانش را به یک اتفاق در سرویس بلادرنگ وصل کنید. مثلا تعیین کنید که هر وقت یک Game آغاز شد، تابع hello_game در رایانش فراخوانی شود. در تابع hello_game نیز پیام خوشآمدگویی به تمام بازیکنان بدهید. و یا بسته به نوع رقابت، یک متن راهنما برای آنها ارسال کنید.
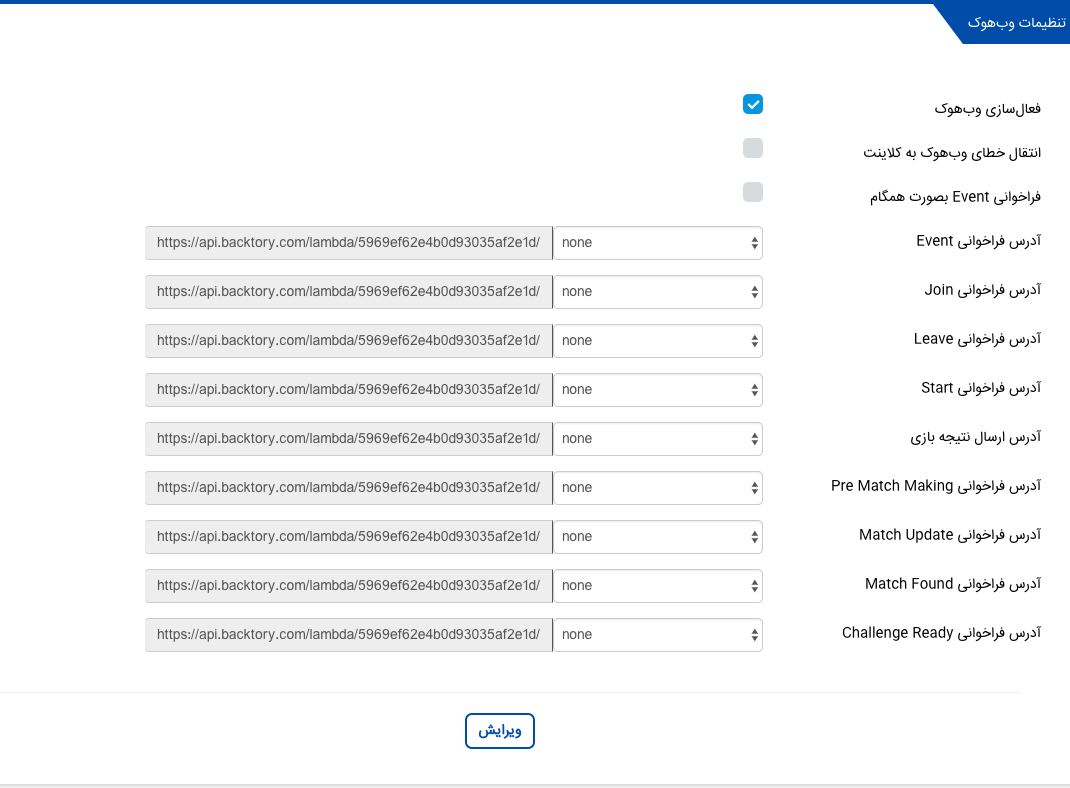
در صورتی که سرویس بلادرنگ را فعال کرده باشید، میتوانید تنظیماتی مشابه زیر، در پنل بلادرنگ خود، انجام دهید:
همانطور که میبینید به ازای هر یک از اتفاقاتی که طی یک رقابت آنلاین، در سرویس بلادرنگ میافتد، شما امکان تعریف یک وبهوک مجزا دارید. در مثال بالا، اگر یک پیام در حین بازی جابهجا شود یک درخواست POST به آدرس http://myserver/webhooks/event ارسال خواهد شد و اطلاعات پیام، شناسه بازی که پیام به آن تعلق دارد و کسی که پیام را ارسال کرده است در آنجا قابل دسترس و محاسبه خواهد بود. لیست تمامی اتفاقاتی که امکان تعریف وبهوک برای آنها دارید عبارتند از:
وبهوکهای Match-Making:
- وبهوک Update: فرض کنید یک بازی ۱۰ نفره دارید، کاربر اول درخواست Match-Making میدهد، سپس کاربر دوم درخواست میدهد و امتیازهای آنها نیز به هم نزدیک است، بنابر این این دو نفر با هم وارد یک گروه دو نفره میشوند و منتظر ۸ نفر دیگر جهت تکمیل بازیکنان میمانند، در این حالت وبهوک Update فراخوانی میشود که نشان دهد در وضعیت Match-Making تغییری حاصل شده است. طبیعتا به ازای کاربر سوم تا دهم نیز ۸ بار دیگر این وبهوک فراخوانی خواهد شد.
- وبهوک Match Found: این وبهوک وقتی چند کاربر درخواست Match-Making دهند و با هم انطباق داده شوند و در نهایت یک Match کامل ساخته شود، فراخوانی میشود.
وبهوکهای Realtime Game:
- وبهوک Event: وقتی یک پیام عادی در یک بازی جابهجا شود، مثلا حرکت یک مهره، زدن یک کارت، انتخاب گزینه جواب و … دقت کنید که فیلد “فراخوانی همگام Event” وقتی خورده باشد، سرویس بلادرنگ به ازای دریافت هر Event، منتظر پاسخ وبهوک میماند و تا وقتی وبهوک پاسخ ندهد، پیام یک کاربر به بقیه کاربران داده نمیشود. در حالت برعکس، پیام یک کاربر مستقلا برای کاربران دیگر ارسال خواهد شد و وبهوک نیز به طور موازی فراخوانی میشود، که بالتبع از لحاظ تجربه کاربری سریعتر است.
- وبهوک Join: وقتی یک Game ساخته میشود، کاربر و یا اپلیکیشن باید به بکتوری درخواست Accept بدهد و به بازی وصل شود. به ازای هر بازیکن که وصل شود، این وبهوک فراخوانی میشود.
- وبهوک Leave: وقتی یک بازیکن پس از وصل شدن به بازی و پذیرش آغاز بازی، از اینترنت قطع شود و یا عمدا از بازی خارج شود این وبهوک فراخوانی میشود.
- وبهوک Start: وقتی در ابتدای یک Game همه بازیکنان به بازی Join بدهند، بازی Start میشود و موازی وبهوک Start نیز فراخوانی میشود.
- وبهوک نتیجه بازی: اگر نوع تعیین نتیجه بازی برابر «رأی اکثریت کاربران» باشد، یعنی از طریق SDK بازیکنان نتیجه را اعلام کنند، به ازای هر اعلام نتیجه از سمت SDK، یکبار این وبهوک فراخوانی میشود.
شما باید تمامی منطق خود را در این توابع پیادهسازی کنید. در بخش بعدی مستند، اطلاعاتی که به هر یک از وبهوکها ارسال میشود و پاسخی که مورد انتظار است، به همراه مثالی از کاربرد هر یک در دنیای واقع گفته خواهد شد.
تیک انتقال خطا: اگر به تصویر تنظیمات پیشرفته دقت کنید، یک تیک به نام «انتقال خطا» وجود دارد، در صورتی که این تیک فعال باشد، هر وبهوک شما که خطا بدهد و مشکل داشته باشد، مشکل آن برای اپلیکیشن شما ارسال خواهد شد، معمولا به ازای ارسال این خطا در کلاینت کاری نمیتوان کرد و به همین دلیل، این تیک به صورت پیشفرض در بکتوری غیرفعال است. در صورتی که تمایل دارید این خطا برای اپلیکیشن شما ارسال شود، آن را فعال کنید.
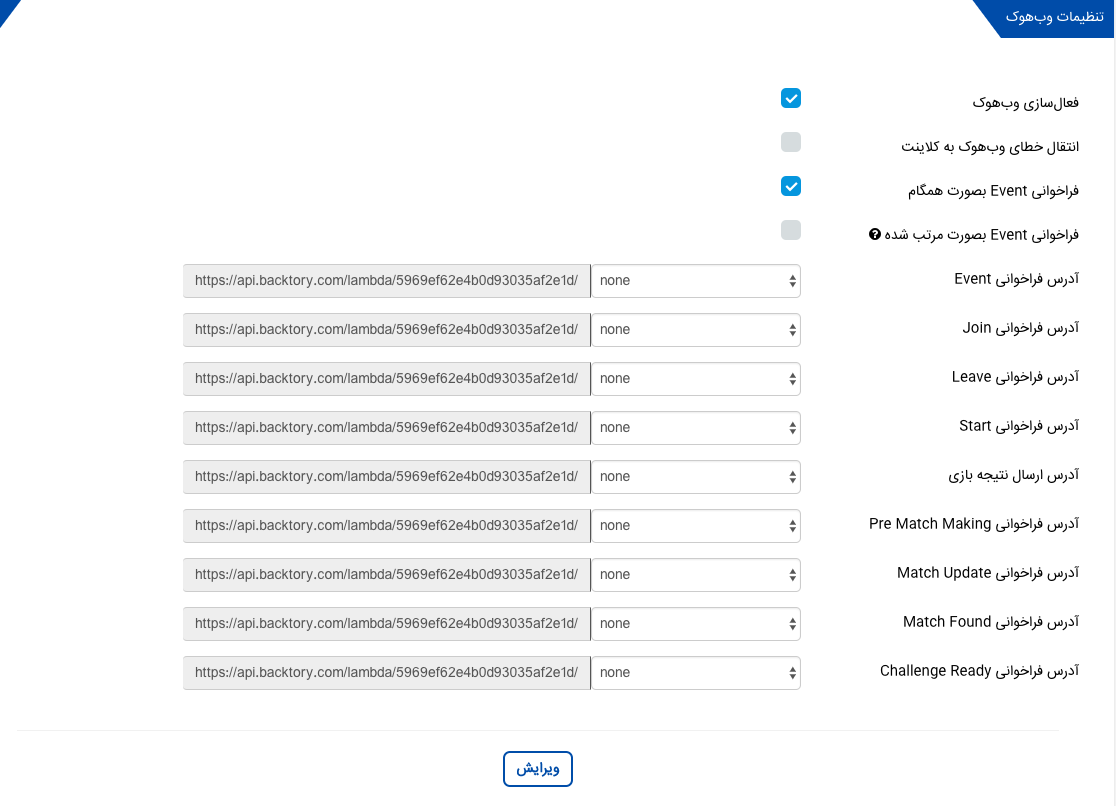
در صورتی که تیک “فراخوانی Event بصورت همگام” فعال باشد، تیک “فراخوانی Event بصورت مرتب شده” نیز ظاهر میشود.

تیک فراخوانی Event بصورت مرتب شده: در صورت فعال بودن event های ارسال شده به ترتیب به وبهوک داده میشوند و تا اجرای وبهوک برای یک ایونت تمام نشده ایونت بعدی به وبهوک داده نمیشود. این تنظیمات برای استفاده با خصوصیات بازی مفید واقع میشوند.