آشنایی با REST
این مستند جهت آشنایی توسعهدهندگان بکتوری با ساختار REST تهیه شده است. معماری REST نوعی پروتوکل و قرارداد رایج صحبت بین کلاینتهای موبایل و وبسایتها با سرور هستند. تمامی سرویسهای بکتوری بر اساس این مفهوم کار میکنند و در صورتی که نیاز دارید تا مستقیما با سرویسهای بکتوری در ارتباط باشید، باید با این مفاهیم آشنا شوید.
لازم به ذکر است که سرویسهای بکتوری به صورت SDK در پلتفرمهایی مانند Android و یا Unity قابل دسترس است و در صورتی که بر روی یکی از این پلتفرمها اپلیکیشن موبایل خود را پیادهسازی میکنید، نیازی به مطالعه و یادگیری این مستند نخواهید داشت. در واقع مستند فعلی برای توسعهدهندگانی است که در پلتفرمهایی مانند B4A، iOS و … قصد تولید نرمافزار دارند و SDK مناسبی توسط بکتوری در اختیار آنها قرار نگرفته است. توجه به این نکته اهمیت دارد که تمام تواناییهاییکه SDKها در اندروید یا Unity در اختیار توسعهدهندگان قرار میدهند قابل پیادهسازی توسط توسعهدهندگان در پلتفرمهای دیگر (از طریق مطالعه این مستد و مستندات REST هر یک از سرویسها) نیز هست و SDK صرفا یک لایه سادهسازی در استفاده از این سرویسهای در اختیار شما میگذارد.
پیشنیازها
جهت اتصال به بکتوری از طریقی به غیر از SDK، بایست تا حدودی با مفاهیم زیر آشنایی داشته باشید:
- معماری REST
- مدل داده JSON
معماری REST
جهت آشنایی دقیق و کامل با معماری REST میتوانید صفحه ویکیپدیای REST را مطالعه کنید.
در ادامه این معماری به طور کامل توضیح داده خواهد شد.
به طور کلی اگر شما (به هر طریقی) قصد پیادهسازی و یا استفاده از سرور را داشته باشید، نیازمند یک قرارداد صحبت بین کلاینت (گوشی موبایل، مرورگر کاربر وبسایت شما، ساعت هوشمند، …) و سرور هستیم. به این قرارداد پروتوکل گفته میشود. این پروتوکل کمک میکند تا شما به سرور بفهمانید قصد انجام چه عملی و یا دریافت چه اطلاعاتی از سرور را دارید. اعمال مختلف میتوانند شامل ثبتنام، ورود کاربر، لیست آهنگهای برتر اپ، جملات محبوب و … باشد. معمولا سرورها (چه آنهایی که خودتان و یا تیم شما پیادهسازی میکنند، چه بکتوری و چه هر سرویسدهنده دیگر) بر روی اینترنت هستند و گوشی موبایل جهت اتصال به سرور و انجام عمل دلخواه خود نیاز دارد تا یک اتصال با آنها برقرار کند. معمولا گوشی درخواست را آغاز میکند و متن درخواست خود را در یک قالب توافق شده بین خود و سرور، به سرور اعلام میکند و سرور پردازش لازم را انجام داده و پاسخ را برمیگرداند. رایجترین نوع پروتوکلی که در اپلیکیشنهای موبایل یا وب مورد استفاده است پروتوکل Http است. پروتوکل Http مبتنی بر متن است و با استفاده از کلمات و عبارات قابل فهم یک مکانیزم عمومی برای تبادل درخواست بین کلاینت و سرور را فراهم می کند. سرویسهای بکتوری نیز مبتنی بر این پروتوکل هستند.
نمونه از درخواست Http
همه شما حتما با سایت digikala آشنایی دارید. وقتی در مرورگر کروم خود صفحهی وبسایت دیجیکالا را باز کنید، درخواستی به شکل زیر توسط مرورگر شما، برای سرورهای دیجیکالا ارسال خواهد شد:
GET / HTTP/1.1
Host: www.digikala.com
Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/44.0.2403.130 Safari/537.36
Accept-Encoding: gzip, deflate, sdch
Accept-Language: en-US,en;q=0.8,fa;q=0.6
Cookie: ASP.NET_SessionId=3pjco...
سرور دیجیکالا در پاسخ به این درخواست محتوای صفحه اول دیجیکالا را به کروم برمیگرداند. این سادهترین نوع درخواست و پاسخ بر مبنای Http است. اجزا اصلی یک درخواست Http عبارتند از:
مقدار method: در عبارت بالا به کلمه GET که در ابتدای درخواست آمده است، method گفته میشود. مقدار GET به معنای آن است که قصد داریم یک محتوایی را از سرور دریافت کنیم و قصد تغییر در وضعیت سرور نداریم. مقادیر خاص دیگری نیز میتوان به جای GET فرستاد، مانند POST یا PUT یا DELETE. متد POST وقتی کاربرد دارد که شما یک مقدار را برای ذخیرهسازی در سرور ارسال میکنید. مثلا وقتی یک سفارش خرید جدید میخواهید ثبت کنید. متد PUT معمولا وقتی کاربرد دارد که شما قصد تغییر چیزی که از قبل در سرور وجود دارد را داشته باشید. مثلا قصد افزودن یک کالای دیگر به سبد خرید خود را دارید. متد DELETE نیز همانطور که از اسمش پیداست، وقتی به کار میآید که بخواهید چیزی را برای همیشه از سرور حذف کنید. برای مثال حذف یک قلم کالا از سبد خرید.
آدرس URL: مقدار / که در درخواست بالا بعد از GET آمده است، آدرس جاییست که در دیجیکالا قصد دسترسی به آن را دارید. منظور از / همان صفحه اول سایت است. برای مثال اگر قصد دارید به تصویر لوگو دیجیکالا دسترسی پیدا کنید مقدار URL بایست مقدار زیر باشد:
/Digikala/Image/Public/vtwo/digikala-logo-slogan.png
نسخه Http: مقدار HTTP/1.1 در درخواست بالا تعیین میکند که مرورگر کروم نسخه 1.1 از پروتوکل را میفهمد. نسخههای دیگر شامل 1.0 و 2.0 است. نسخه 1.1 با اینکه قبل از نسخه 2.0 به وجود آمده است و نسبتا قدیمیتر است، همچنان رایجترین نسخه است.
مقادیر Header: بعد از موارد بالا نوبت به هدرها میرسد. هدر یک مجموعه از اعضای دوتایی هستند که با علامت دو نقطه اعضای آن از هم جدا میشود. برای مثال اولین هدر در درخواست بالا Host است که به www.digikala.com مقداردهی شده است. سپس هدر Connection که مقدار آن keep-alive است تا آخرین هدر که در درخواست بالا Cookie است. هر کدام از این هدرها یک معنای خاص دارند. دقت کنید که هدر در واقع یک سری کارکرد اضافی را به درخواستهای شما میدهد و جز اصلی درخواست نیست. مثلا هدر Accept-Encoding که در بالا به gzip مقداردهی شده به این معنااست که کروم میتواند فایل زیپ را باز کند و به سرور دیجیکالا میفهماند که اگر میخواهد مصرف اینترنت کاربر کم شود صفحات دیجیکالا را زیپ و ارسال کند. یا مقدار عدد ۱ برای هدر Upgrate-Insecure-Requests به این معنا است که کروم به سرور دیجیکالا میگوید در صورتی که صفحه Https دیجیکالا وجود دارد، به کروم اعلام کند تا ارتباط خود را به ارتباط امن ارتقا دهد.
شما میتوانید غیر از این هدرهای استاندارد هر هدر دلخواهی را به سرور ارسال کنید. برای مثال:
X-Backtory-Auth-Id: 3232213938498
اگر چنین هدری را به دیجیکالا بفرستید هیچ عکسالعملی از خود نشان نمیدهد و آن را نادیده میگیرد (انگار که نفرستادهاید)، در حالی که اگر به سرور بکتوری این هدر را بفرستید، اتفاق متفاوتی از وقتی که این هدر را ارسال نکنید خواهد افتاد. چون سرور بکتوری از قبل کارکردی برای این هدر نظر گرفته است.
هر کدام از هدرها با یک خط فاصله (enter) از همه جدا میشوند.
بدنه درخواست: آخرین هدر در درخواست با دو enter به جای یک enter مشخص خواهد شد. هر چیزی که بعد از آخرین هدر باشد بدنه درخواست خواهد بود. بدنه درخواست معمولا در درخواستهای GET خالیست. چون شما در درخواست GET فقط مقدار URL منبعی که قصد گرفتن آن را دارید میدهید. ولی برای مثال وقتی درخواست POSTای دارید. بایست دادههایی که قصد ارسال آن را به سرور دارید را در بدنه درخواست قرار دهید. برای مثال در درخواست ایجاد یک فاکتور خرید شما اطلاعاتی مانند نام فاکتور، توضیحات، مشخصات و ریزخریدهای درون آن را در بدنه درخواست بایست بگذارید.
نمونه از پاسخ Http
سرور در پاسخ به درخواست کلاینت به شکل مشابهی پاسخی به کروم بازخواهد گرداند. نمونه پاسخ برای درخواست دیجیکالا به شکل زیر است:
HTTP/1.1 200 OK
Cache-Control: private
Transfer-Encoding: chunked
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Vary: Accept-Encoding
Access-Control-Allow-Origin: *
X-Frame-Options: DENY
X-AspNet-Version: 4.5
Date: Thu, 23 Jun 2016 10:35:30 GMT
<html><head>Digikala website</head>…
ساختار کلی جواب مشابه درخواست است. در خط اول نسخه Http میآید که جواب بر اساس آن ارسال گشته است. در مثال بالا این نسخه HTTP/1.1 میباشد که پیشتر توضیح داده شد. بعد از نسخه Http، شماره پاسخ در ادامه جواب گفته میشود که در بالا عبارت “200 OK” به معنای پاسخ موفقیت آمیز است. در ادامه نیز تعدادی هدر آمدهاند که در هر خط نام هدر و مقدار آن با یک دو نقطه از هم جدا شده است. پس از آخرین هدر که در بالا مقدار Date است، با یک خط فاصله بدنه جواب بازگردانده میشود. در اینجا بدنه جواب درخواست ما، محتویات html وبسایت دیجیکالا است.
انواع کد جواب
در پاسخ بالا کد جوابی که سرور دیجیکالا به ما برگرداند، 200 و به معنی OK بود. سرور میتواند هر عدد دیگری با هر معنایی که بخواهد به کلاینت بدهد، به شرطی که کلاینت معنای آن را بداند. برای مثال تمامی کلاینتها شامل کتابخانههای Http در اندروید و یونیتی و یا مرورگرها کد 200 را به معنای OK میشناسند و در صورتی که سرور عدد 200 برگرداند آنها فرض بر موفق بودن درخواست میگذارند. در ادامه لیست کدهای معروف که در سرویسهای بکتوری نیز مورد استفاده قرار میگیرد و استاندارد است را آوردهایم:
| Code | Description |
|---|---|
| 200 | پاسخ OK است و سرور موفق بوده است |
| 201 | پاسخ سرور Created است، یعنی یک رکورد با موفقیت ایجاد شده است (نوعی OK است) |
| 204 | پاسخ No Content است، یعنی پاسخ سرور موفقیت آمیز است ولی بدنه پاسخ خالی است (نوعی OK است) |
| 206 | پاسخ Partial Content است، یعنی پاسخ OK است، ولی جواب فعلی کل جواب نیست و ادامه دارد. مثلا درخواست دانلود یک فایل ۱ گیگابایتی ممکن است ۱۰ مگابایت اول آن باشد با کد 206 (به این معنی که بقیه فایل را باید درخواست دهید تا دانلود شود) |
| 301 | پاسخ Permanent Redirect است، یعنی چیزی که در سرور به دنبال آن هستید برای همیشه به آدرس دیگری منتقل شده است. آدرس جدید در هدر Location به کلاینت بازگردانده خواهد شد. (نوعی از OK است) |
| 302 | پاسخ Temporary Redirect است، یعنی چیزی که در سرور به دنبال آن هستید موقتا به آدرس دیگری منتقل شده است. آدرس جدید در هدر Location به کلاینت بازگردانده خواهد شد. (نوعی از OK است) |
| 400 | پاسخ Bad Request است، یعنی ظاهر درخواست شما با انتظار سرور تطابق ندارد. مثلا یک هدر را فراموش کردهاید یا در بدنه درخواست یک فیلد کم یا زیاد است. |
| 401 | پاسخ Unauthorized است، یعنی شما به URLای دسترسی خواستهاید که نیاز دارد قبل از آن لاگین کرده باشید |
| 403 | پاسخ Forbidden است، یعنی شما به URLای دسترسی خواستهاید که یا نیاز دارد قبل از آن لاگین کرده باشید و یا با وجود آنکه لاگین کردهاید، کاربر شما حق دسترسی به آن را ندارد. |
| 404 | پاسخ Not Found است، یعنی شما به URLای دسترسی خواستهاید که وجود ندارد، برای مثال آی دی پست وبلاگی که به دنبال آن هستید وجود خارجی ندارد. |
| 409 | پاسخ Conflict است، یعنی شما قصد ایجاد چیزی را دارید که قبلا وجود دارد، برای مثال قصد ساخت یک کاربر با نام کاربری تکراری را دارید |
| 417 | پاسخ Expectation Failed است، یعنی قصد انجام کاری را در سرور دارید که پیشفرضهای آن درست نیست. مثلا نباید فایلهای بالای ۵ گیگابایت آپلود کنید ولی درخواست شما ۶ گیگابایت است |
| 500 | پاسخ Internal Server Error است، یعنی درخواست شما درست است، ولی خطایی در بکتوری اتفاق افتاده است |
| 502 | پاسخ Service Unavailable است، یعنی در فرآیند انجام کار توسط سرور یکی از سرویسها از دسترس خارج بود. مثلا بکتوری قصد ارسال ایمیل از طریق گوگل را داشت، ولی با توجه به اینکه اینترنت کشور دچار مشکل است امکان اتصال به گوگل وجود ندارد. |
دقت کنید که کدهایی در محدوده ۲۰۰ تا ۲۹۹ و ۳۰۰ تا ۳۹۹ جز کدهای موفق هستند. ولی کدهایی که از ۴۰۰ تا ۴۹۹ هستند نشان میدهد ایرادی در درخواست، از سمت شما، وجود دارد و کدهای ۵۰۰ تا ۵۹۹ هم بیانگر آن هستند که مشکلی در سرور ایجاد شده است و درخواست شما ایرادی ندارد.
مفاهیمی که در بالا گفته شد اصول کار با سرور است و شما چه از بکتوری استفاده کنید و چه خود اقدام به نوشتن سرور کنید بایستی با این مفاهیم اولیه آشنا شوید. در واقع معماری REST به پروتوکل صحبت به صورتی که دیدید (ساختار درخواست و پاسخ، استفاده از method، تصمیمگیری بر اساس کد جواب و … ) اطلاق میشود.
مدل داده JSON
در مثال قبل ما به دنبال گرفتن اطلاعات صفحه اول دیجیکالا بودیم. صفحه اول دیجیکالا یک صفحه Html است که توسط مرورگر کروم یا فایرفاکس بایست قابل درک باشد و بتوان شکل درست کالاها، تخفیفها و … را بر روی صفحه نمایش کاربر بکشد. اگر مجدد با پاسخ دیجیکالا به درخواست ما مراجعه کنید یکی از هدرهایی که توسط دیجیکالا برگردانده شده است به این صورت است:
Content-Type: text/html; charset=utf-8
این هدر بیان میکند که پاسخ دیجیکالا از نوع html است و مرورگر باید پاسخ را تبدیل به المانهای بصری مانند label، دکمه، منو و … کند.
در صفحات وب، نوع text/html رایجترین نوعی است که مورد استفاده است. اما در دنیای موبایل یا بازی، شما المانهای بصری را از قبل در جایی مانند Android Studio یا در Unity ساختهاید و نیازی به دریافت اطلاعات این المانها از سرور ندارید. برای مثال شما در فایل APK اندروید خود یک XML توصیف از یک Activity را دارید و فقط برخی جاهای خالی در آن وجود دارد. برای مثال فرض کنید Activity شما صفحه پروفایل کاربر میباشد. شما تمام المانهای بصری را در فایل APK خود ساختهاید و تنها جای خالی، نام کاربر، عکس پروفایل، سن، جنسیت و … است. بنابر این سرور کافیست همین چند اطلاع ساده را به شما بدهد تا بتوانید فرم خود را تکمیل کنید.
نوع دادهی دیگری به جز html وجود دارد که برای سناریوهای موبایل مناسبتر است. مدل داده JSON یک استاندارد برای تبدیل اطلاعات به یک رشته قابل خواندن و برعکس است.
مثال ۱
برای مثال فرض کنید میخواهید اطلاعات یک کاربر را که دارای نام و نام خانوادگی است، نمایش دهید. نمایش JSON این اطلاعات به صورت زیر است:
{
"nam": "ali",
"name_khanevadegi": "asghari"
}
در ساختار بالا علامت آکولاد باز “}” و آکولاد بسته “{“ نماد شروع و پایان یک شیء هستند. رشته بالا با آکولاد آغاز میشود که نشان میدهد کل اطلاعات ما در واقع فقط یک شیء است. درون یک شیء خصوصیات آن با ویرگول از هم جدا شده است. در این مثال، نام کاربر ما “علی” و نام خانوادگی او “اصغری” است.
مثال ۲
فرض کنید کاربر مثال قبلی علاوه بر نام و نام خانوادگی، یک لیست از شماره تلفنها دارد. مقدار JSON آن به صورت زیر خواهد بود:
{
"nam": "ali",
"name_khanevadegi": "asghari",
"telephone": [ "09127673452", "09367651872" ]
}
همانطور که میبینید از آنجایی که تلفن یک لیست است، علامت کروشه باز “]” و کروشه بسته “[” نشانگر آرایه است. درون یک آرایه ممکن است مقادیر ساده (مانند شماره تلفن) و یا موجودات پیچیده دیگر وجود داشته باشد. مثال بعدی نمونهای از موجودات پیچیده است.
مثال ۳
فرض کنید بخواهیم در اطلاعات کاربر لیست داراییهای او را نشان دهیم. مثالی از JSON مورد نظر به صورت زیر است:
{
"nam": "ali",
"name_khanevadegi": "asghari",
"daraeiha": [
{
"onvaan": "tasmim e kobra",
"author": "nemidunam!",
"type": "book"
},
{
"onvaan": "Galaxy s7",
"weight": "170gr",
"type": "SmartPhone"
}
]
}
همانطور که میبینید فیلد داراییهای کاربر یک آرایه از داراییهاست که یکی از آنها یک کتاب است و دارای author است در حالی که دارایی دوم یک گوشی است که دارای weight است.
توجه کنید که این ساختار به صورت تو در تو میتواند دارای شیء یا آرایههای داخلی باشد. مثلا هر کتاب یک آرایه از نویسندگان در داخل خود داشته باشد و باز هر نویسنده یک لیست از کتابهای نوشته شده و یا اطلاعات آدرس محل سکونت که خود یک شیئ پیچیده دارای نام شهر، خیابان، کوچه، پلاک و … باشد.
خصوصیات JSON
دلیل استفاده فراوان از JSON در سرویسهای موبایل و تبدیل شدن آن به استاندارد این حوزه عبارتند از:
- سبکی و مختصر بودن JSON و حجم کم دادههای انتقال داده شده روی شبکه موبایل (3G یا 4G)
- قابل فهم و خوانا بودن
- سادگی در استفاده و کتابخانههای فراوانی که برای آن وجود دارد، باعث سرعت در توسعه اپلیکیشن میشود. (حتی خودتان هم میتوانید با صرف کمی وقت یک کتابخانه برای آن بنویسید)
نحوه عملی ارسال درخواست
برای آنکه خودتان بتوانید به یک سرور درخواست REST بدهید و پاسخ را ببینید، کافیست یکی از ابزارهای مناسب این کار را دانلود کرده و درخواستهای خود را ارسال و پاسخ را ببینید. برای نمونه ما از ابزاری به نام PostMan که یک افزونه برای کروم است استفاده کردیم. جهت نصب این افزونه میتوانید از این لینک استفاده کنید.
تذکر: برای نصب نیاز به VPN خواهید داشت
برای تست نیاز به یک سرور داریم. برای سادگی از سرویس زیر که یک سرور تستی است استفاده خواهیم کرد:
http://jsonplaceholder.typicode.com/
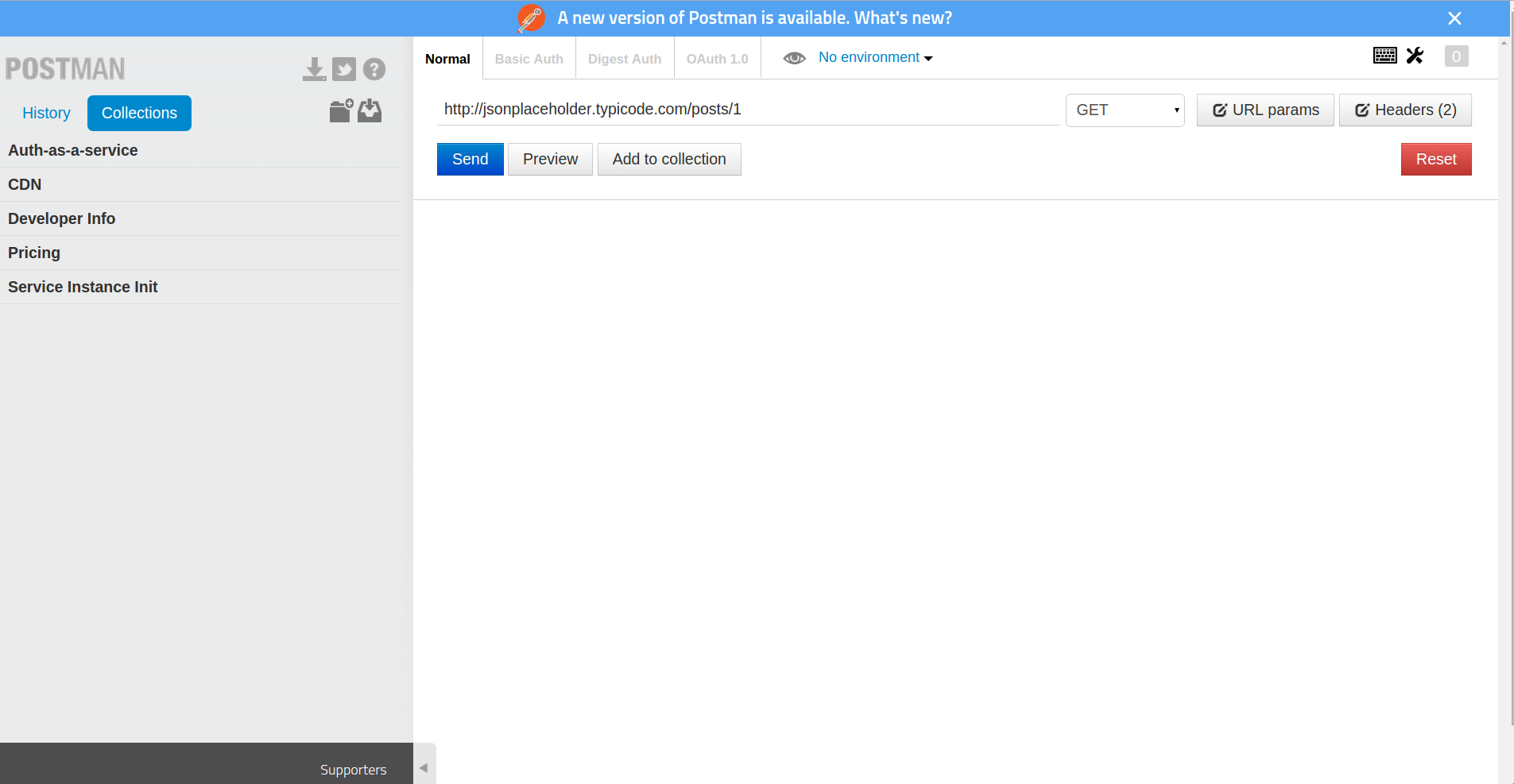
محیط PostMan به شکل زیر است:

همانطور که میبینید در شکل بالا مقادیر زیر داده شده است:
- URL: برابر است با http://jsonplaceholder.typicode.com/posts/1
- Method: برابر است با GET
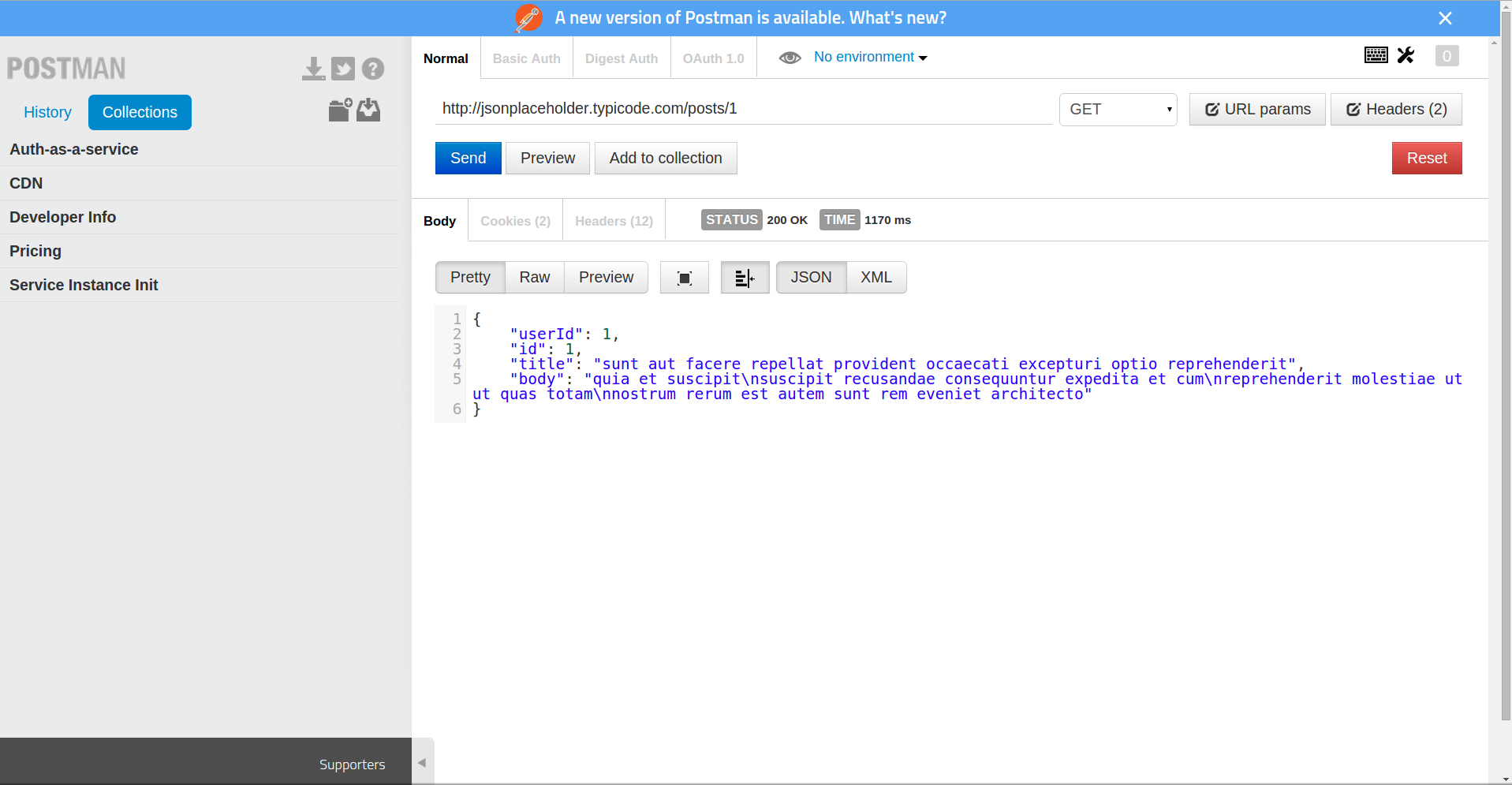
با زدن دکمه Send درخواست ارسال میشود. درخواست بالا اطلاعات یک post با آی دی ۱ را دریافت میکند. نتیجه درخواست مشابه شکل زیر خواهد بود:

همانطور که در تصویر بالا میبینید جواب 200 OK دریافت شده است و درخواست ۱۱۷۰ میلیثانیه طول کشیده است که زمان زیادی است. احتمالا کندی اینترنت ما و قرار گرفتن سرور در خارج از کشور دلیل این زمان است. همچنین در پاسخ سرور به ما یک JSON با شکلی که میبینید فرستاده است که فیلدهای userId، id، title و body دارد که مشابه مثالهای ماست.
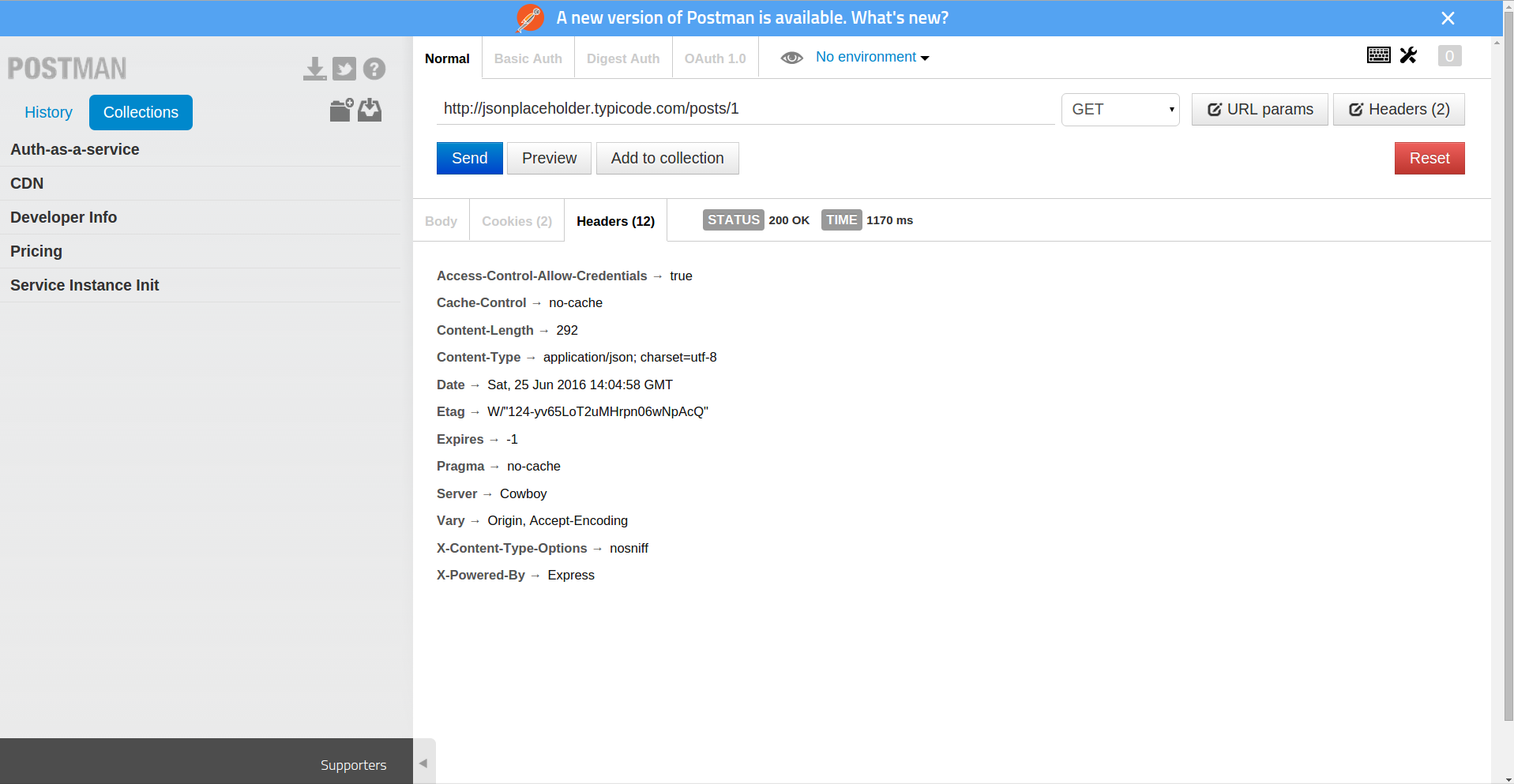
همچنین با کلیک بر روی تب Headers میتوانید هدرهایی که سرور در پاسخ فرستاده است را مشاهده کنید:

درخواست Multipart
تا به اینجا ما با مفهوم درخواست JSON آشنا شدیم. اکثر درخواستها در بکتوری به کمک مدل داده JSON هستند و پاسخها نیز در همین قالب به شما برگردانده خواهد شد. در محدودی از حالتها داده به جای JSON، در قالب form-data ارسال خواهد شد. مدل form-data به صورت تعدادی کلید-مقدار (Key-Value) است و یکی از خواص مهم آن نیز این است که هر یک از مقادیر ممکن است یک فایل باشد. به همین دلیل این مدل برای درخواستهایی که در بدنه خود فایل دارند به کار برده میشود. ما به درخواستهای form-data که محتوای فایل دارند درخواست multipart اطلاق خواهیم کرد.
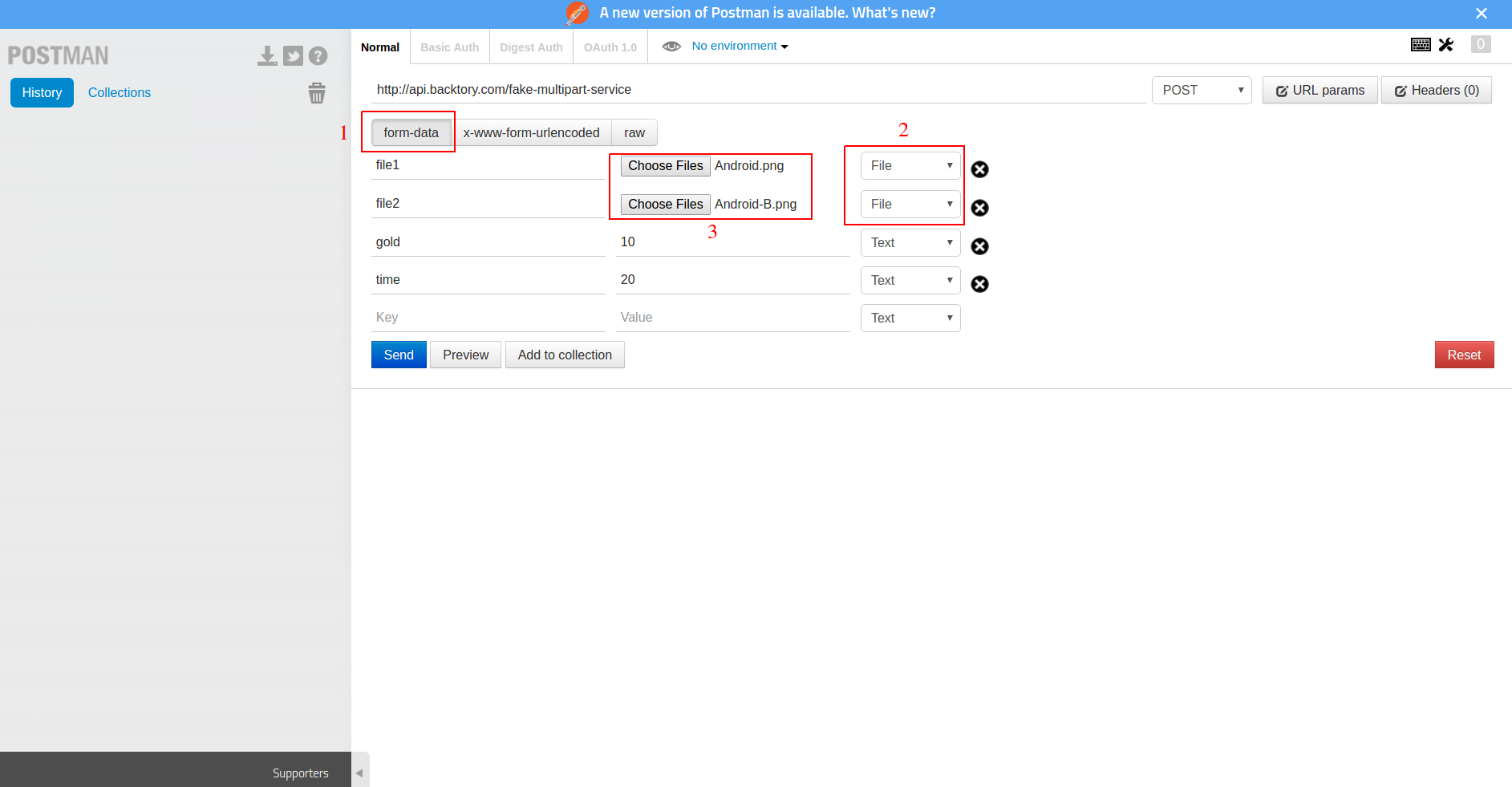
در صورتی که بخواهیم این نوع از درخواست را در Postman ارسال کنیم. باید شبیه تصویر زیر عمل کنیم:

در تصویر بالا:
- نوع بدنه درخواست را روی form-data قرار میدهیم.
- نوع دو کلید file1 و file2 را برابر با فایل گذاشتیم
- دو فایل Android.png و Android-B.png را از لپتاپ یا پیسی خود آپلود میکنیم.
البته مثال بالا نمایشی است و بکتوری درخواست بالا را رد خواهد کرد. برای مشاهده نمونههای واقعی از این نوع درخواست سرویس فایل بکتوری را مطالعه کنید.
توجه: یک مجموعه از درخواستهای REST که به سرویسهای بکتوری میتوان ارسال کرد، در این لینک گردآوری شده است. میتوانید این مجموعه را در Postman به سادگی import کرده و از آن استفاده کنید. مستند مربوط به تمامی این درخواستها در مستندات REST متناظر با هر سرویس آمده است.
دستور cUrl
به کمک این مستند تاکنون فهمیدیم که مدل تعامل REST چیست و چگونه به کمک واسط کاربری PostMan یک درخواست REST به سرور بزنیم. دستور cUrl همان کارهایی را که با واسط کاربری (UI) میتوانید انجام دهید، در خط فرمان (Command Line) در اختیار ما میگذارد.
دلیل اینکه باید با این ابزار آشنا شویم آن است که نوشتن Url و method و هدرهای درخواست و … در PostMan و نمایش آنها در مستندات بکتوری سخت و حجیم است، زیرا میبایست برای هر درخواست یک تصویر تمام صفحه از واسط کاربری PostMan را نمایش دهیم. به همین دلیل دستور cUrl را در ادامه توضیح داده و مستندات بکتوری نیز بر اساس آن خواهد بود.
پیشنیاز
در صورتی که سیستمعامل لپتاپ یا کامپیوتر شما یکی از انواع Linux باشد مانند Ubuntu، به صورت پیشفرض برنامه cUrl نصب است. همچنین اگر لپتاپ مکبوک دارید نیز این برنامه به صورت پیشفرض نصب خواهد بود. جهت اطمینان از نصب بودن آن کافیست یک ترمینال باز کنید و دستور curl را بزنید. تصویر زیر بر روی لپتاپ من نشان میدهد که این ابزار نصب است:

تذکر: در صورتی که برنامه curl نصب نبود، از این لینک اقدام کنید.
در ادامه چند نمونه از ترجمه درخواستهای مورد نظر خود به curl را خواهیم نوشت.
مثال ۱
درخواستی که در PostMan زدیم یک درخواست ساده GET به یک آدرس خاص بود. دستوری معادل curl آن به صورت زیر است:
curl 'http://jsonplaceholder.typicode.com/posts/1'
همانطور که میبینید کافیست آدرس را بیان کنیم. به صورت پیشفرض اگر method گفته نشود، فرض GET است.
مثال ۲
در صورتی که بخواهیم به سرور اطلاعاتی ارسال کنیم باید به جای GET از POST استفاده کنیم. مثالی از دستوری curl برای این کار به صورت زیر است:
curl -X POST \
--header 'Content-Type: application/json' \
--header 'Accept: application/json' \
-d '{ "nam": "ali", "name_khanevadegi": "asghari" }' \
https://api.backtory.com/fake-api
دستور بالا یک درخواست از نوع POST به آدرس https://api.backtory.com/fake-api ارسال میکند. بر روی درخواست ارسالی دو هدر دلخواه گذاشته شده است (با استفاده از –header)
- هدر Content-Type بیان میکند که محتوای بدنه درخواست ارسالی json است (مقدار application/json به معنای json است)
- هدر Accept بیان میکند که کلاینت (در اینجا curl) انتظار دارد که سرور نیز در جواب json بازگرداند. سرور با توجه به این هدر مقادیری که به عنوان جواب میدهد را به json تبدیل و ارسال میکند
همچنین به کمک دستور -d میتوان بدنه درخواست را تعیین کرد. در اینجا بدنه درخواست ما همان اطلاعات کاربر ali asghari است.
تذکر: علامت \ در انتهای هر خط نشانگر آن است که دستور ما در ترمینال چند خطی است.
تمامی مستندات REST بکتوری بر اساس دستور cUrl نوشته شده است و اگر دستور بالا را فهمیده باشید عملا میتوانید تمامی سرویسهایی که در مستندات بکتوری توضیح داده شده را بفهمید.
مثال ۳ (درخواست Multipart)
جهت ارسال درخواست Multipart توسط دستوری curl کافیست از پارمتر –form استفاده کنیم. برای مثال درخواست زیر یک نمونه از درخواست form-data است:
curl -X POST \
--form file1=@"/path/to/file1.txt" \
--form file2=@"/path/to/file2.txt" \
--form gold=100 \
--form time=12 \
http://api.backtory.com/fake-multipart-service
دستور بالا دو فیلد gold و time را با مقادیر 100 و 12 و دو فایل file1 و file2 را به سرور به صورت multipart ارسال خواهد کرد.
راهاندازی REST در پلتفرمهای مختلف
در ادامه نمونه کدهایی از پلتفرمهای مختلف گذاشته شده است که نشان میدهد چگونه میتوانید دستور cUrl را که در مستندات بکتوری میبینید به کد در پلتفرم دلخواه خود تبدیل کنید.
تذکر: در صورتی که برای پلتفرم دلخواه شما کد وجود ندارد، میتوانید در تکمیل این مجموعه، با ارسال توضیحات و کدهای خود به ایمیل info به برنامهنویسان همکار خود در پلتفرم دلخواه خود کمک کنید.
اتصال از طریق Objective-C/Swift
در محیط توسعه iOS شما میتوانید از ابزار Foundation جهت ارسال درخواست REST استفاده کنید.
نمونه بسیار سادهای از این کار در Objective-C به صورت زیر است. این کد به سرویس مرکز بازی بکتوری یک Event ارسال میکند که در آن گزارش میدهد که کاربر چه مقدار طلایی در چه زمانی جمعآوری کرده است.
#import <Foundation/Foundation.h>
-(void) sendGameOverEventWithGold: (NSNumber *) gold andTime: (NSNumber *) time
{
NSDictionary * dictionary = @{
@"eventName": @"GameOver",
@"fieldsAndValues": @[
@{
@"fieldName": @"gold",
@"value": gold
},
@{
@"fieldName": @"time",
@"value": time
}
]
};
NSString * BACKTORY_GAME_API_BASE_ADDRESS = @" https://api.backtory.com/game";
NSData * jsonData = [NSJSONSerialization dataWithJSONObject:dictionary options:0 error:NULL];
NSURL *url = [NSURL URLWithString:[NSString stringWithFormat:@"%@/events", BACKTORY_GAME_API_BASE_ADDRESS]];
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
[request setHTTPMethod:@"POST"];
[request setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[request setValue:@"application/json" forHTTPHeaderField:@"Accept"];
[request setValue:@"<game-Id>" forHTTPHeaderField:@"X-Backtory-Game-Id"];
[request setValue:@"Bearer <user-access-token>" forHTTPHeaderField:@"Authorization"];
[request setHTTPBody:jsonData];
[request setValue:[NSString stringWithFormat:@"%ld", (long)[jsonData length]] forHTTPHeaderField:@"Content-Length"];
[NSURLConnection sendAsynchronousRequest:request
queue:[NSOperationQueue mainQueue]
completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError)
{
if( connectionError )
{
// handle connection error here
}
else
{
NSInteger responseCode = ((NSHTTPURLResponse *) response).statusCode;
if( responseCode == 200 )
{
// success
}
// handle other errors here
}
}];
}
اتصال از طریق B4A
در محیط B4A به کدی مشابه زیر میتوانید یک درخواست از نوع POST برای ثبتنام در سرویس کاربران ارسال کنید:
'Initilize map for request
Dim JSONMap As Map
JSONMap.Initialize
JSONMap.Put("firstName", "khashayar")
JSONMap.Put("lastName", "khashayar")
JSONMap.Put("username", "khashayar")
JSONMap.Put("password", "khashayar")
JSONMap.Put("email", "khashayar")
JSONMap.Put("phoneNumber", "khashayar")
'Generate JSON from map
Dim JSON As JSONGenerator
JSON.Initialize(JSONMap)
Dim JsonStr As String
JsonStr = JSON.ToString
Log(JsonStr)
'Send Http Request
Dim job As HttpJob
job.Initialize("Job", Me)
job.PostString("https://api.backtory.com/auth/users", JsonStr)
job.GetRequest.SetHeader("Content-Type", "application/json")
job.GetRequest.SetHeader("X-Backtory-Authentication-Id", "578352abe4b03865225b0e83")
سپس برای گرفتن نتیجه درخواست و انجام عمل دلخواه بایستی یک routine به Activity خود اضافه کنید:
Sub JobDone (Job As HttpJob)
If Job.Success = True Then
Log("Successful")
Else
Log("Unsuccessful")
End If
End Sub
اتصال از طریق Unity
جهت فراخوانی سرویس ثبتنام در بکتوری میتوانید از تکه کدی مشابه زیر استفاده کنید:
var encoding = new System.Text.UTF8Encoding();
Dictionary<string, string> postHeader = new Dictionary<string, string>();
string url = "https://api.backtory.com/auth/users";
JSONClass jsonObject = new JSONClass();
jsonObject.Add("firstName", "khashayar");
jsonObject.Add("lastName", "khashayar");
jsonObject.Add("username", "khashayar");
jsonObject.Add("password", "khashayar");
jsonObject.Add("email", "khashayar");
jsonObject.Add("phoneNumber", "khashayar");
string json = jsonObject.ToString();
postHeader.Add("Content-Type", "application/json");
postHeader.Add("X-Backtory-Authentication-Id", "578352abe4b03865225b0e83");
WWW www = new WWW(url, encoding.GetBytes(json), postHeader);
توجه کنید که کلاس JSONClass از کتابخانه simpleJson میباشد که میتوانید در محیط Unity از آن استفاده کنید.
اتصال از طریق Node.js
به کمک کتابخانهی unirest که در سرویس رایانش بکتوری نیز به صورت پیشفرض نصب شده است، میتوان با کدی مشابه زیر سرویس ثبتنام در بکتوری را فراخوانی کرد:
var unirest = require('unirest');
unirest.post('https://api.backtory.com/auth/users')
.headers({ 'X-Backtory-Authentication-Id': '<Auth-Id>',
'Content-Type': 'application/json'
}).send({ "firstName":"FIRSTNAME",
"lastName":"LASTNAME",
"username":"USERNAME",
"password":"PASSWORD",
"email":"aaa@bbb.ccc",
"phoneNumber": "12345678"
}).end(function (response) {
if (response.ok)
console.log(response.body);
else
console.log(response.error);
});