راهاندازی و اتصال به Git
اگر از سرویس رایانش بکتوری استفاده می کنید، این امکان وجود دارد که کدهایتان را در IDE مورد علاقه خود (برای مثال intellij) توسعه دهید، به صورت محلی (local) تست کنید و سپس با زدن یک دکمه در پنل بکتوری آخرین نسخه کدهایتان در گیت هاب یا گیت لب را به بکتوری منتقل کنید.
پیشنیازها
- در صورتی که با سرویس رایانش آشنایی ندارید، به معرفی سرویس رایانش مراجعه کنید.
- در صورتی که هنوز با تنظیمات پنل سرویس رایانش آشنا نشده اید و یک تابع در آن جا نساخته اید، به تنظیمات پنل رایانش مراجعه کنید.
- در صورتی که میخواهید sdk رایانش بکتوری را به صورت محلی راهاندازی کنید، به نصب و راهاندازی SDK رایانش بکتوری مراجعه کنید.
راه اندازی محیط محلی توسعه
برای راه اندازی محیط محلی توسعه سرویس رایانش، کافیست مراحل زیر را طی کنید.
گام اول) دانلود پروژه نمونه
پروژه نمونه را می توانید از
این لینک
دانلود کنید. این پروژه در
گیت هاب
نیز موجود است و می توانید از آن جا نیز آن را clone یا fork کنید.
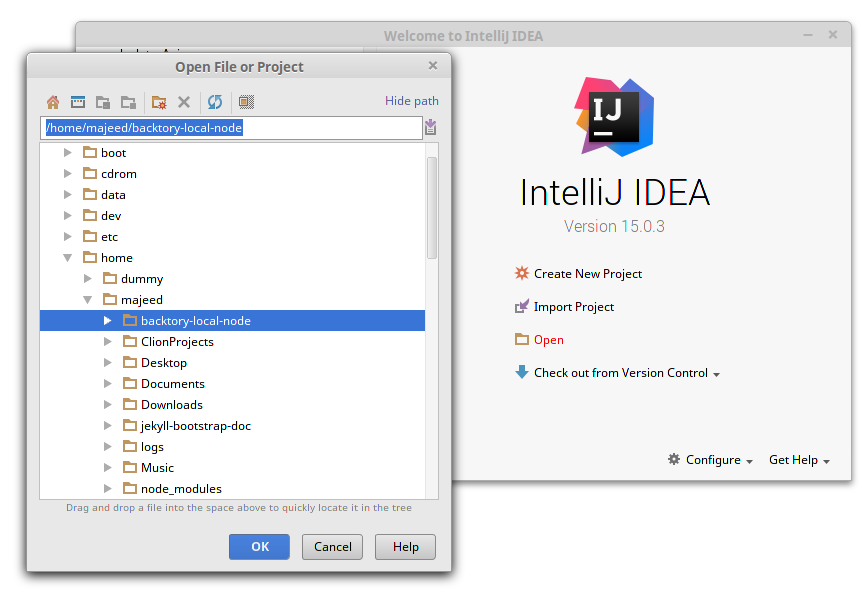
گام دوم) وارد کردن در IDE دلخواه
گام بعدی این است که کد مورد نظر را در IDE مورد علاقه تان import کنید. اگر IDE خاصی مد نظر ندارید، WebStorm و Intellij پیشنهاد می شوند.

گام سوم) انجام تنظیمات مورد نیاز
در پروژه ای که دانلود کردید، یک فایل backtory_config.json وجود دارد که لازم است آن را با کلید های پروژه تان که در
داشبورد پروژه قابل دسترس است، پر کنید. نمونه ای از محتویات درست در این فایل به صورت زیر می باشد:
{
"masterKey": "valid value",
"clientKey": "valid value",
"authenticationId": "valid value"
}
گام چهارم) نصب کتابخانه های لازم برای اجرای محلی
برای اجرای کدهای مربوط به سرویس رایانش به صورت محلی، لازم است که کتابخانه های مورد نیاز برای اجرا را
(که به علت حجم بالا همراه با زیپ دانلود نمی شوند)، نصب کنید.
برای این کار لازم است به پوشه api موجود در پروژه دانلود شده رفته و کتابخانه های مورد نیاز را با استفاده از npm نصب کنید.
cd /path/to/project/api
npm install
npm install backtory-sdk -g
همچنین ممکن است به کتابخانههایی از NodeJs احتیاج داشته باشید که در بکتوری موجود نیستند و در این مرحله هم نصب نشدهاند. میتوانید به سادگی این کتابخانهها را هم در کنار سایرین در پوشهی api/node_modules قرار دهید و به بکتوری هم با همین ساختار پوشهبندی منتقل کنید. البته دقت کنید که برای راحتی شما کتابخانههای زیر از قبل در بکتوری موجود هستند و نیازی به نصب دوباره ندارند:
unirest@0.5.1
async@2.1.4
request@2.79.0
bson@1.0.4
گام پنجم) اضافه کردن تابع و اجرای آن به صورت محلی
شما لازم است که کدهایتان را در پوشهی src پروژهای که دانلود کردهاید، اضافه کنید و سپس مشخصات مربوط به آن تابع را در فایل
lambda_config.json که در پوشه اصلی پروژه وجود دارد، اضافه کنید.
نمونه ای از یک تنظیمات درست برای فایل lambda_config.json در ذیل آمده است.
{
"sampleFunctionName":{
"handlerName":"index.ping",
"timeLimitInMilliSeconds": 6000,
"authenticationMode": "AUTHENTICATED"
},
"addTwoNumbers": {
"handlerName": "test/index2.add",
"timeLimitInMilliSeconds": 6000,
"authenticationMode": "PUBLIC"
/* "schedulingCron": "0/1 10 * * ?" */
}
}
در مثال بالا دو تابع به نام های sampleFunctionName و addTwoNumbers تعریف شده است که برای هر یک مشخصات آن ها از قبیل هندلر، تایم اوت، زمان بندی و نحوه دسترسی مشخص شده است. توضیح مربوط به این که handlerName چیست، در بخش مدل برنامه نویسی آمده است. فیلد authenticationMode یکی از مقادیر PUBLIC یا AUTHENTICATED می تواند باشد که مشخص می کند تابع به صورت ناشناس هم قابل دسترسی و صدا زدن است یا فقط کاربران بکتوری در آن پروژه به آن دسترسی دارند.
توجه: حداقل مدت زمان برای تایم اوت ۱۰۰ms و حداکثر آن ۷۰۰۰ms می باشد. در صورتی که مقادیر دادهشده در پروژهی شما خارج از این بازه باشد، در مرحلهی نهایی برای وارد کردن کدها از git به بکتوری با مشکل مواجه خواهید شد.
برای اجرای وب سرور مربوط به محیط تست لازم است به صورت زیر به پوشه api پروژه رفته و فایل api.js را با استفاده از node در آن اجرا کنید.
cd /path/to/project/api
sudo node api.js
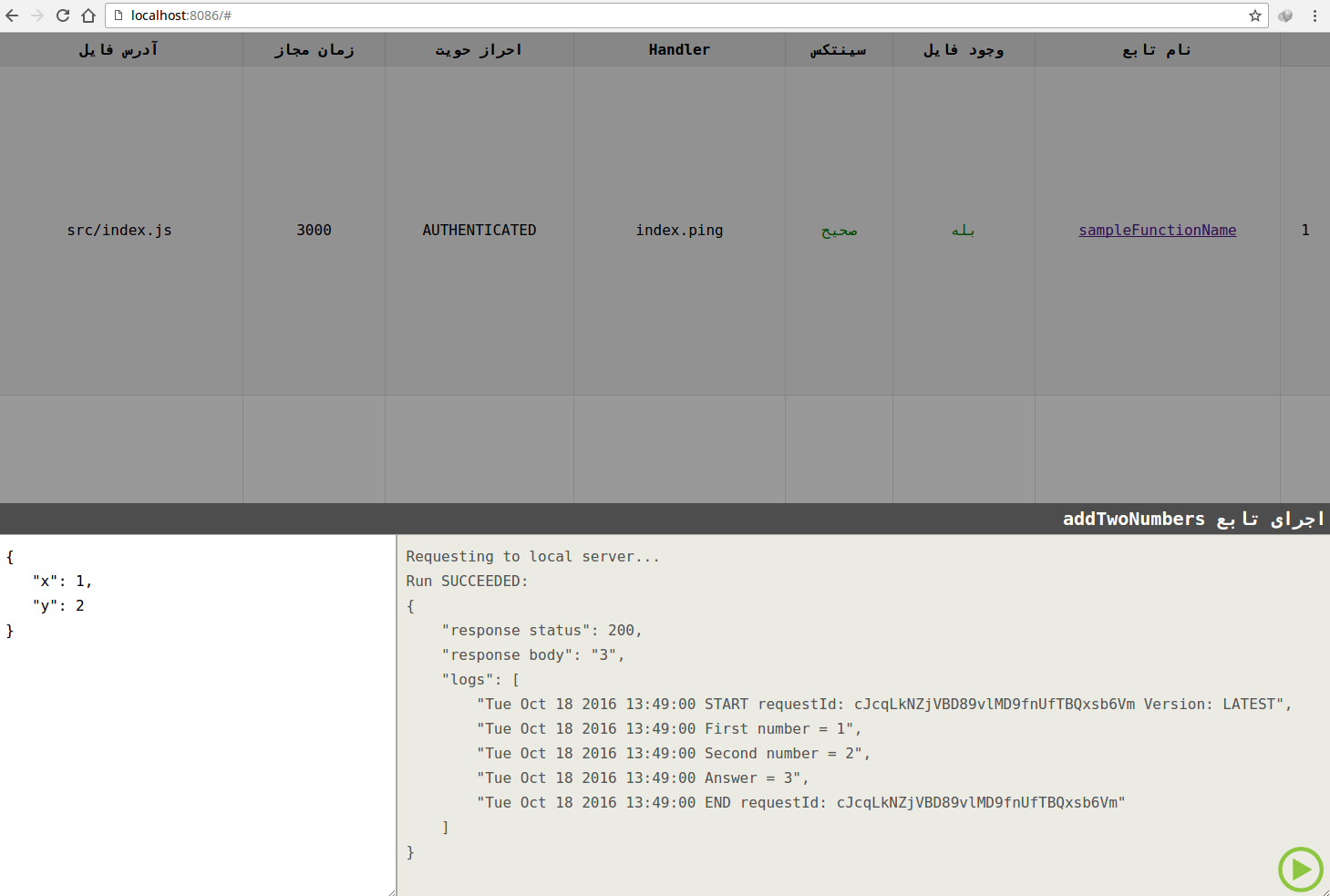
اگر عملیات با موفقیت انجام شده باشد یک وب سرور بر روی localhost و پرت 8086 بالا می آید که می توانید از طریف ui یا به شکل زیر توابعتان را به صورت محلی اجرا کنید.
http://127.0.0.1:8086/{function-name}/

گام ششم) تنظیمات پنل بکتوری و ارسال کدها به بکتوری
برای این که بتوانید کد هایتان را در سایت بکتوری سینک کنید،
لازم است ابتدا کدهایتان را در اکانت خود در گیت هاب یا گیت لب پوش کنید.
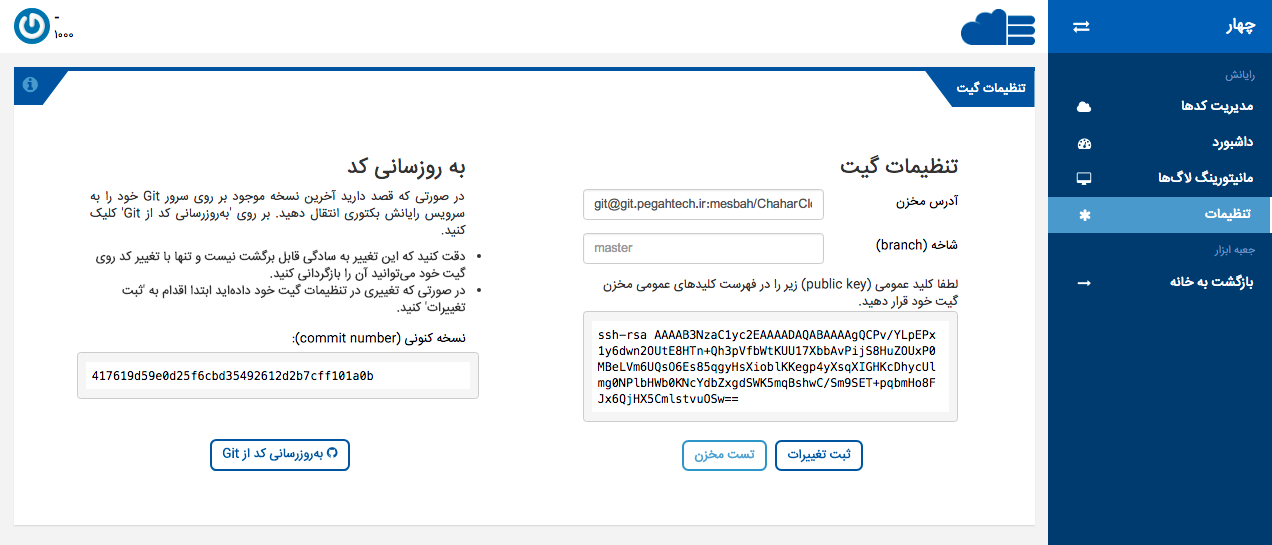
سپس لازم است آدرس مخرن گیت که به فرم زیر می باشد را در بخش تنظیمات سرویس رایانش وارد کنید.
git@github.com:<your-username>/<project-name>.git

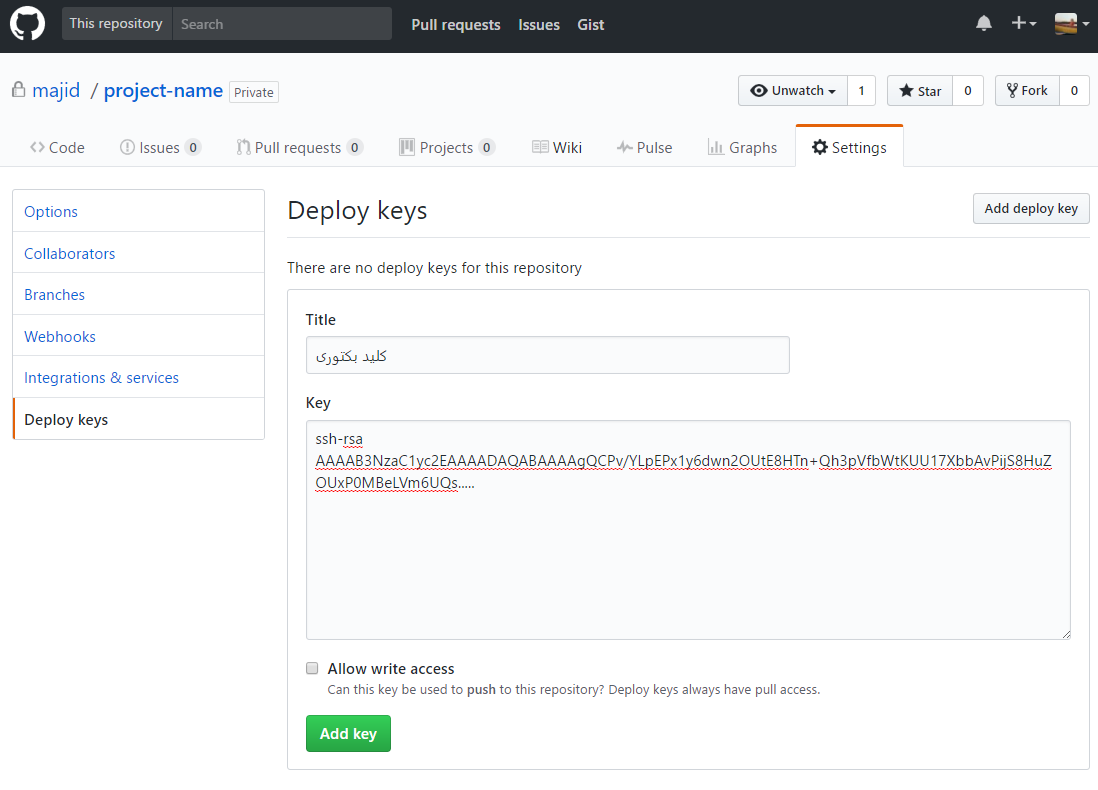
سپس لازم است کلید عمومی که در همان صفحه آمده است، را در تنظیمات گیت خود وارد کنید. برای این کار میبایست در گیت هاب به بخش Deploy Keys در تنظیمات پروژه رفته و کلید عمومی را در آن جا به شکل زیر اضافه کنید.
سپس برای این که کد هایتان از مخزن گیتتان دانلود و در بکتوری وارد شود، کافیست بر روی دکمه ی «به روز رسانی کد از Git» کلیک کنید.